HTML code here
General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
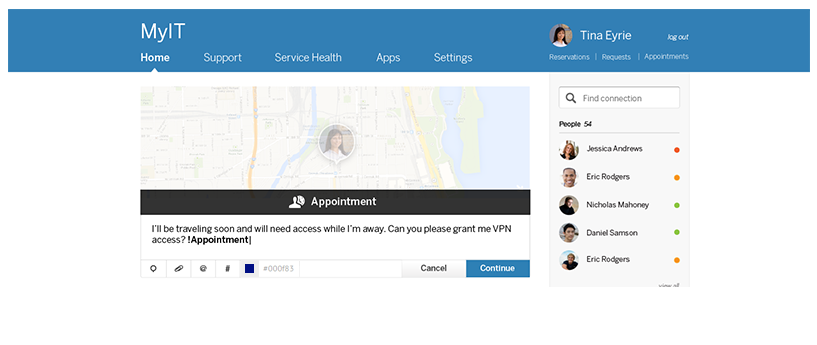
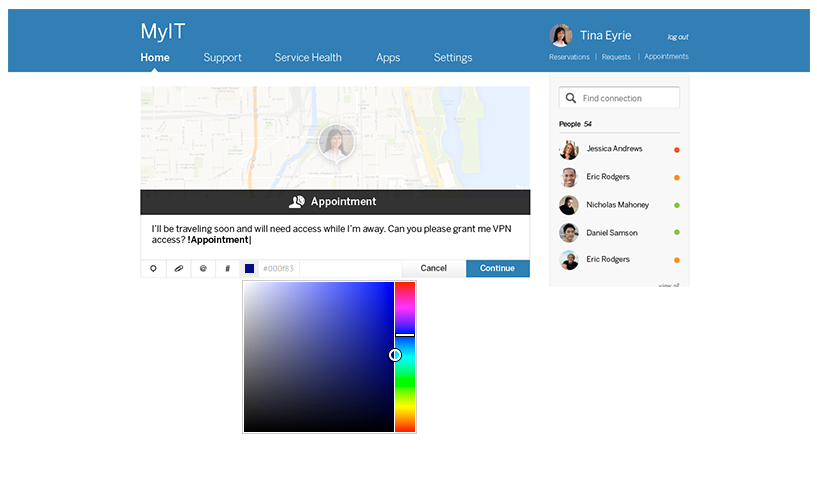
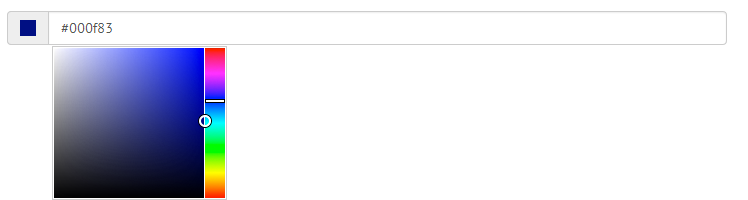
Color Picker
Problem
The application allows the user to set colors for specific elements (e.g., grid rows, backgrounds, etc.).
Solution
Provide a color picker that gives the user the ability to choose any color by HSB (Hue, Saturation, Brightness), RGB (Red, Green, Blue) or hexadecimal values.

Why
A color picker is used to preview and test color values. Users typically choose colors via an interface with a visual representation of a color – often organized with quasi-perceptually-relevant hue, lightness, and saturation dimensions – instead of keying in alphanumeric text values. Because color appearance depends on comparison of neighboring colors, many interfaces attempt to clarify the relationships between colors.
How
Color pickers can vary in their interface. Some may use sliders, buttons, text boxes for color values, or direct manipulation. Often a two dimensional square is used to create a range of color values (such as lightness and saturation) that can be clicked on or selected in some other manner. Drag and drop, color droppers, and various other forms of interfaces are commonly used as well.
Each color is represented as a unique number. In many cases it is a hexadecimal 24-bit number (e. g. #FF0000 represents pure red in HTML and is also used in many graphic editors). In case of an external color tool, the number of the chosen color is copied to the clipboard and pasted to an application where it is applied.
How
There are many color pickers available as plug-ins, or as jQuery components, that simplify the implementation of a color picker - for a list of jQuery plug-ins, please visit the jQuery website.
Examples