General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
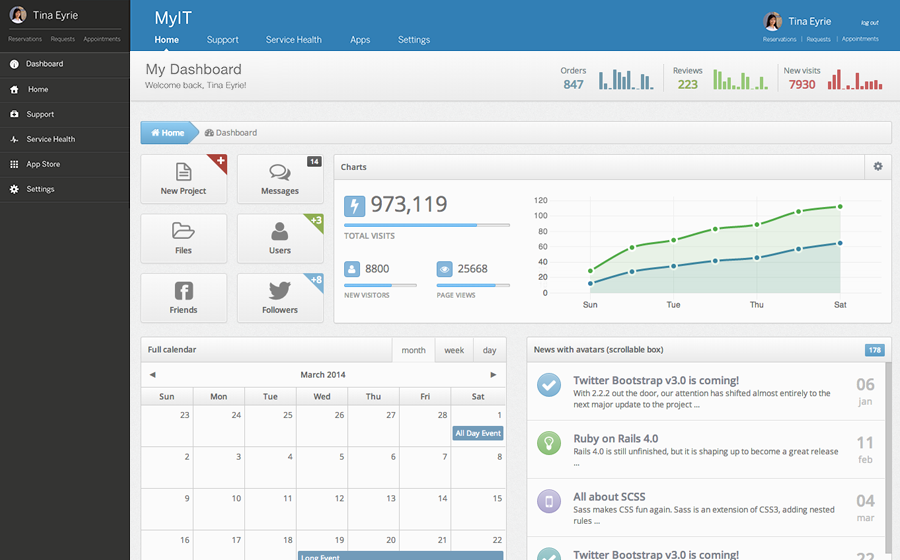
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
Dashboard - Tile Views
Problem
Content here.
Solution
The Tile View represents each record in the data set as a rectangular tile, which can be grouped, sized, sorted and coloured to display relationships, anomalies and outliers in the data. Tiles can be either image tiles displaying images associated with each record, or solid tiles displaying text formatted to represent various attributes of each record. The Tile View can be used as an image browser, but it is also a powerful 'heatmap' (treemap) for representing data visually along multiple dimensions. Moving the mouse over the tiles reveals the title for the record. By default, clicking on the tile selects the corresponding record. Double-clicking on the tile brings up the details display.
How
The Tile View is controlled using six configuration options.
Tile Contents: this drop-down menu provides the option to display either data values as solid, text containing tiles, or associated image sets as picture tiles. If you select a data field, the value of that field will display inside the tile representing each record. If you select an image set, it will display the name of the image file on tile select/hover unless you change the ungrouped tile title to the contents of another field.
Group: arranges the tiles into groups by any field.
2nd Group: within the first grouping, arranges the tiles into sub-groups by the value in the specified field.
Size: varies the size of each tile in proportion to the value in the specified field. Can be used with both image and solid tiles.
Sort: Sorts the tiles vertically by another field.
Color: determines which field value is used to color the tile, and can be used with image tiles as a semi-transparent overlay.
Examples