General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
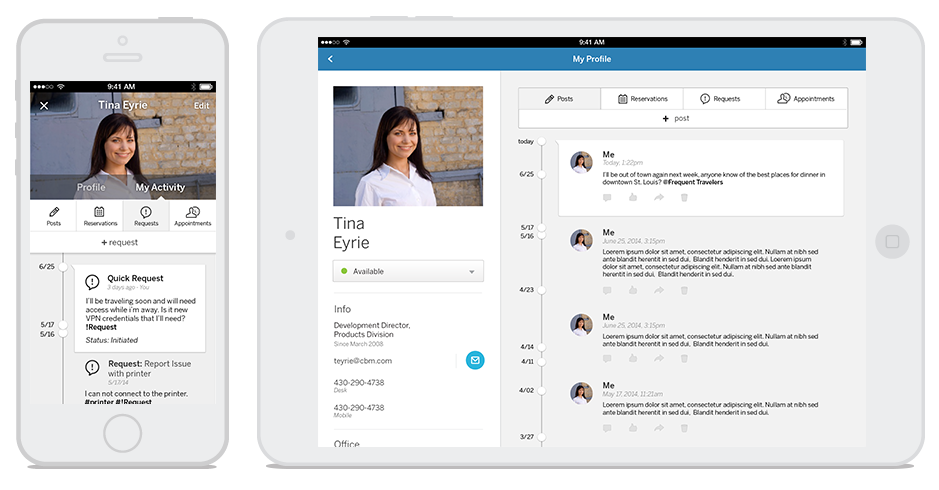
Mobile - Tabs
Problem
Access must be provided to a small number of items at the same level in the information architecture, while also clearly communicating this hierarchy of information.
Solution
Follow the file folder metaphor by creating distinct labels that separate three to eight sets of content.
Scrolling tab controls can contain a larger number of items than a standard tab control. To navigate to the next/previous view, swipe left or right.
Examples