HTML code here
General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
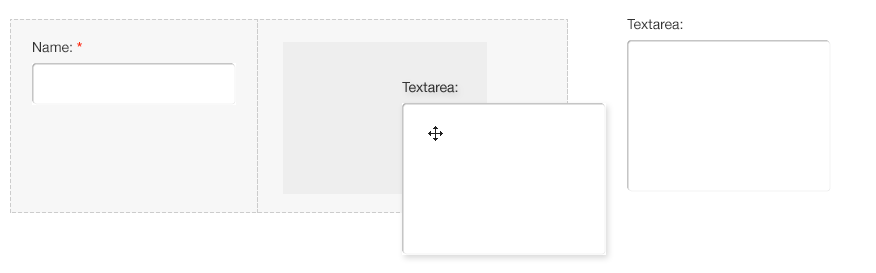
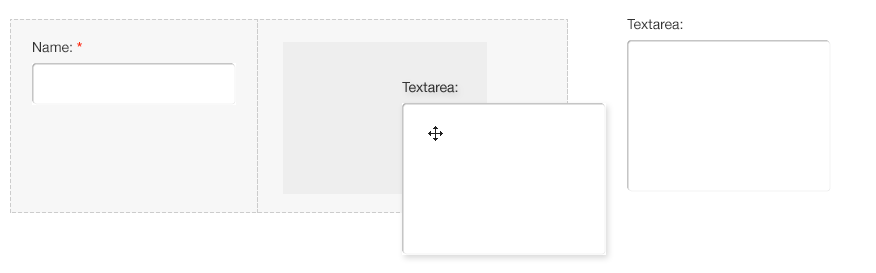
Snap Drag Controls
Problem
Pixels are small and hands are big - it's hard to be precise with a mouse. Your target audience would want to precisely position items but would find it challenging and even frustrating to do without help.
Solution
Help people precisely position things where they want by creating a larger "magnetic" boundary in relation to potential targets.

Why
Magnetism functions primarily in terms of Fitt's Law by invisibly increasing the size of the target. Users often want to align things precisely, even to the pixel, or quickly position items on the edges of a view or in relation to each other. Doing this without help can be difficult. Magnetism helps by inferring the target based on proximity and some predetermined parameters that suggest likely targets. In general, it makes users feel more productive and causes applications to feel "smarter."
How
If your solution involves manual positioning of objects on a view, enhance the experience with magnetism. Determine if there are either common target areas for objects, such as:
- Edges of a view or screen
- Edges of objects of similar types that might want to be positioned adjacent to each other
- Grid lines or guide lines that people can specify or, even better, inferred guide lines based on the positions of existing objects in the view (to make aligning the objects easier without explicitly specifying a guide)
- Edges of objects that show on demand when the pointer is near them
Also consider that sometimes you want the magnetism to function as well when moving objects away from their targets. For instance, if you have a toolbar stuck to the edge of a view, you may want to require more than a couple pixels of dragging to undock it from the edge so that users don't accidentally undo alignments.
Examples