HTML code here
General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
Text Boxes
Problem
The application needs to collect information from the user in the form of text.
Solution
Collecting text input from a user is one of the most basic form tasks. The controls are typically chosen according to the number of lines to be entered, whether or not the lines are predetermined choices, and whether or not the text will include formatting.
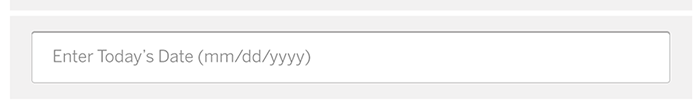
Single Line Text Fields
Text Field Using Forgiving Format
Pros - visually elegant, permits wide variety of formats or data types
Cons - expected format is not evident from the control's form, so it may cause temporary confusion ... requires careful back-end validation

Text Field Using Structured Format
Pros - desired format evident from control's form
Cons - possibly higher space consumption; more visual complexity; does not permit any deviation from the specified format, even if the user needs to do so; may be more difficult for assistive technologies than a single field

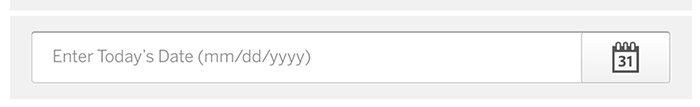
Text Field with More Button or Drop Down Chooser
Pros - permits the launch of a specialized chooser dialog box, e.g. a file finder or drop down
Cons - not as familiar as a combo box to some users, dialogs are not as immediate

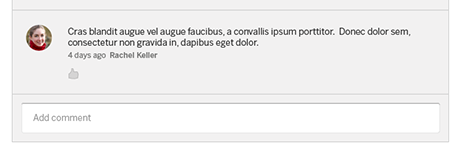
Multiline Text Areas
This control is for entering multiple lines of unformatted text.

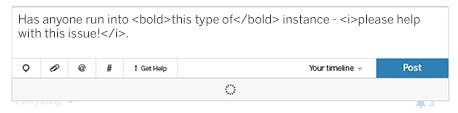
Text Area with Inline Tags
Pros - skilled users can avoid the toolbar by typing tags directly
Cons - not truly WYSIWYG

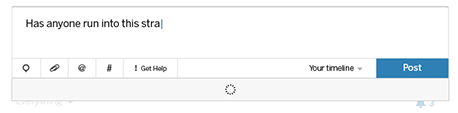
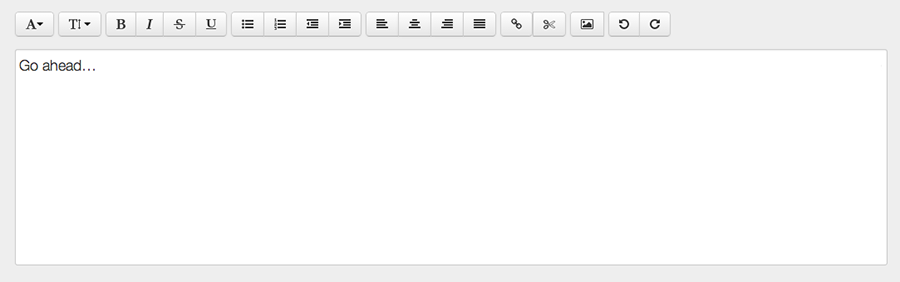
Rich-Text Editor
Pros - immediacy, since the edited text serves as a preview
Cons - use of toolbar is required, so it cannot always by keyboard only

Text Fields with Additional Controls
Spin Box
Pros - user can arrive at a value via muse click without touching the keyboard, can also type directly if desired
Cons - not familiar to all users; you may need to hold down the button long enough to reach the desired value; requires dexterity to use tiny buttons.

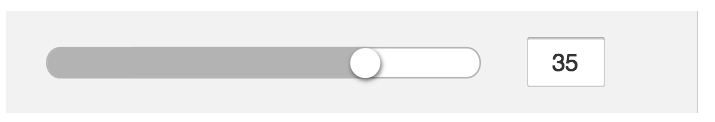
Slider
Pros - obvious metaphor; position of value in range is shown visually; the user cannot enter a value outside the range
Cons - High space consumption; not very obvious keyboard access; tick labels can make it very crowded

Spinner
Pros - values are constrained to be in range when buttons are used; low space consumption; supports both keyboard-only and mouse-only access
Cons - not familiar to all users; requires dexterity to use tiny buttons; needs validation; cannot visually see value within range
