HTML code here
General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
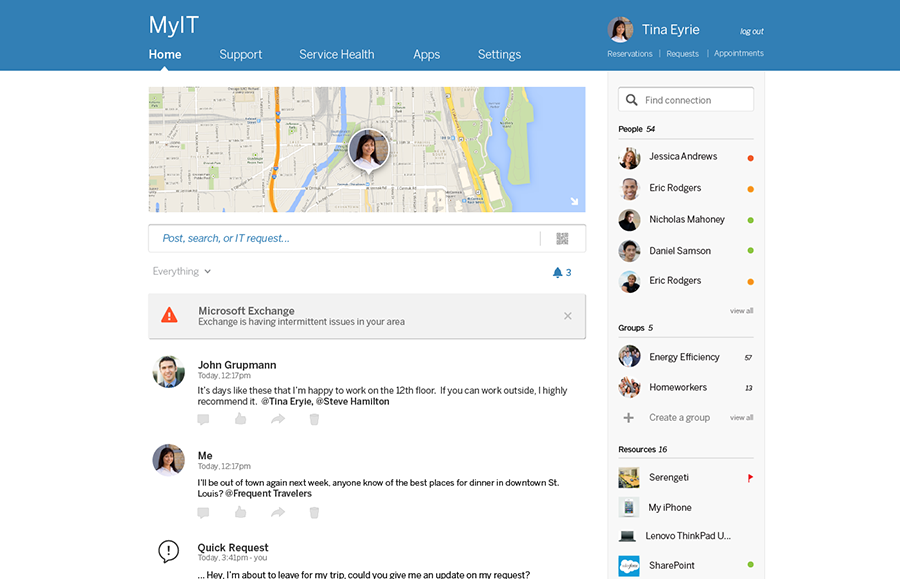
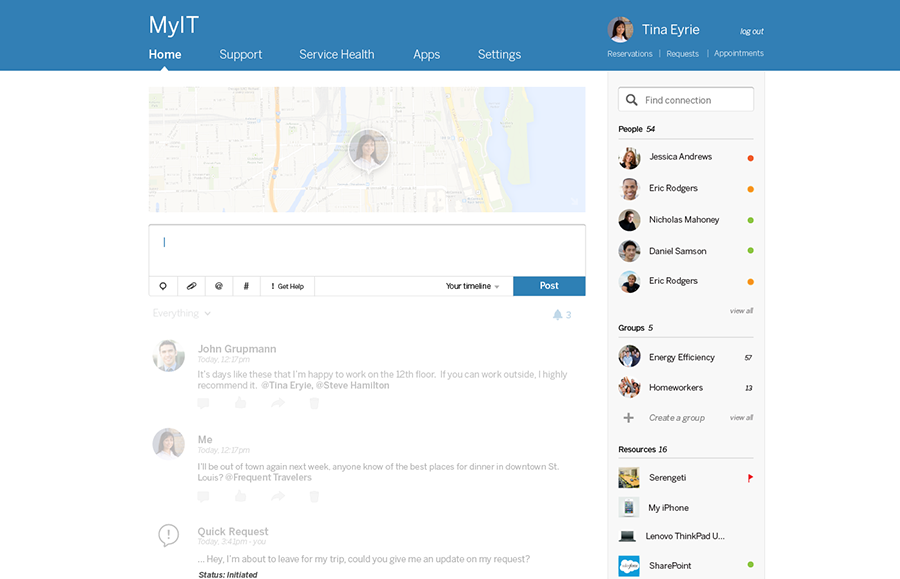
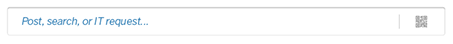
Forms - Input Prompts
Problem
The user needs to enter data into the system, and is not sure what type of information is required.
Solution
Offer the user clear, concise prompts within controls to further clarify what the user needs to enter, select, or otherwise act upon.


Why
When a user fills out a form it is most often with the purpose of filling it out as quickly as possible to get on with the service the application is offering. This is why the user often just scans through form fields and labels without giving the labels much of a glance. By using input prompts, immediate attention is drawn to what the user needs to fill in. The user can't miss it. It is important not to remove labels entirely, as the input prompt is removed once focus has been set to the text field.
How
Input prompts are often used for small forms that are key to the core functionality of a site as inserting the label inside the text field itself helps save space. For more elaborate forms, there are often more than enough room available to explain each input field.
The Input Prompt pattern is most successfully used with dropdown lists and text fields. As the dropdown list has a fixed set of choices the user can choose from, it is often words like Select or Choose that the prompt text begins with. For text fields, the prompting string often begins with a call to action: Enter, Type, Search. End the string with the noun the input is describing, for instance Enter city or Enter an address.
For text fields, the Input Prompt pattern is often combined with scripting that removes the prompting text once the user's focus is on that box. Once the user enters the input field to type in content, the prompting text is removed and replaced with nothing so that the input field is free for the user to fill out.
- Use when the label of an input field does not fully explain what should be filled into it, or when using such a label feels like over-explaining the interface.
- Use when an example text or question answers what should be filled into an input field just as well as a label.
- Use when you want to save the space that a label otherwise takes up.
- Use in combination with a label, to further explain what kind of input is needed.
Examples