HTML code here
General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
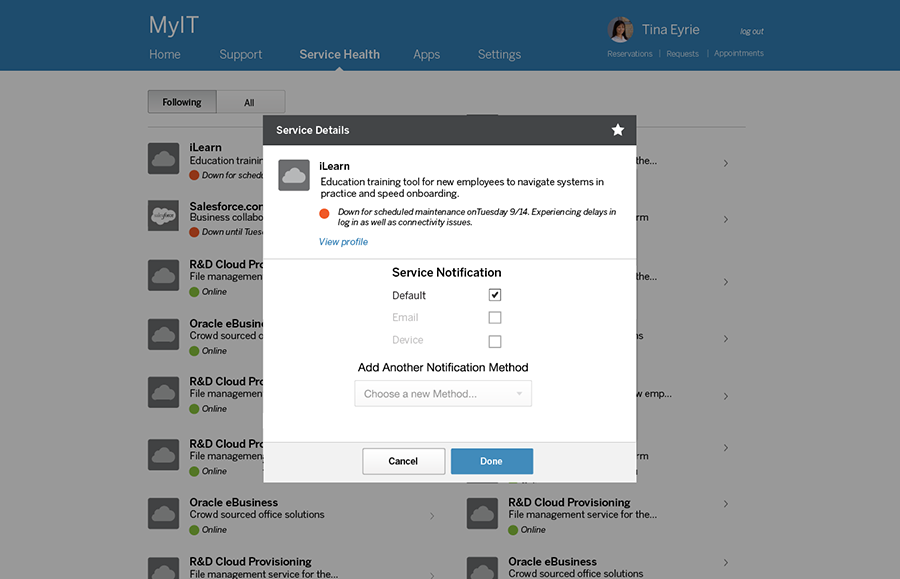
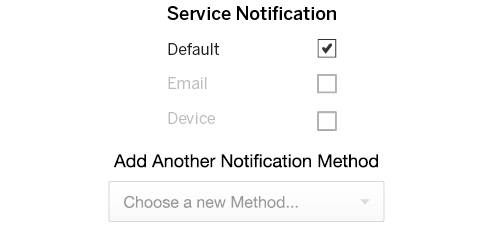
Forms - Disabled Fields
Problem
Certain information in a form should be visible to the user, but not editable due to user privilege restrictions. A form may also require information that is dependent on other areas of the form that must have data already in place.
Solution
Provide the necessary form controls in the view, but show them as disabled.

Why
In many instances within an application, certain information may be dependent on other data. For example, if the user is entering information into an issue entry form, an operating system dropdown control may be a required field; but a previous dropdown control that specifies whether the device is a PC, Macintosh, tablet or smart phone will need to be addressed first in order for the OS dropdown to be populated with relevant data. In cases such as this, the form control that is dependent should appear as disabled until all related form controls are populated.
Many times access to certain features of an application are dependent upon user rights, or privileges. There may be cases where controls are present in the UI for various reasons, but certain users with limited credentials will not be able to interact with them. In these instances, the controls may appear in the UI, but in a disabled state.
How
If it is determined that the control needs to seen in the UI, then the control should be grayed out - it should appear "dimmed", so the user can quickly see that interaction with the disabled control is not possible.
Examples