HTML code here
General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
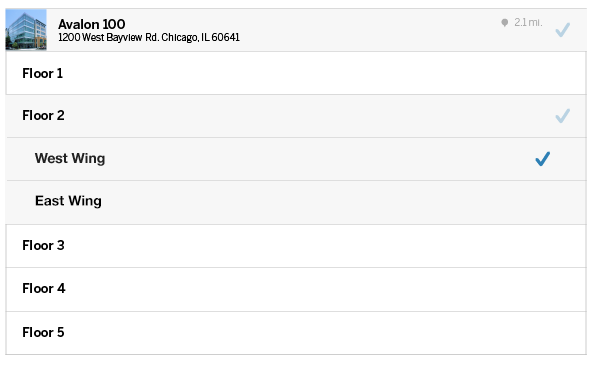
Navigation - Tree Views
Problem
Users need to explore information that is related hierarchically.
Solution
Show information in a structure, such as an accordion or a table, that allows expansion of rows in a tree-like format to show hierarchical relationships.

Why
A table is a good, well-established way to show a list of items with multiple attributes shown in one view. A tree is a natural way to explore hierarchical information and is also a fairly established way to do this. Some email applications and RSS readers use this approach, so users of those will readily be able to use this; however, due to its visual complexity and minimal affordances, it could be problematic for inexperienced users.
How
You need to use a tree control that supports multiple columns, or a grid control that supports hierarchy.
You can combine this pattern with Sortable Table. As sorting the items for any column but the first will disrupt the tree ordering, you will need to provide a way to go back to the tree view.