HTML code here
General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
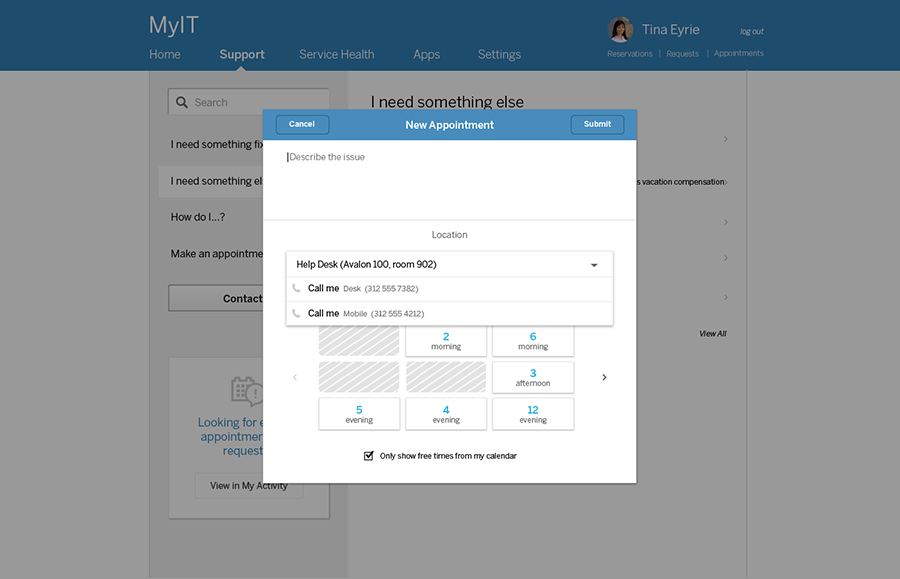
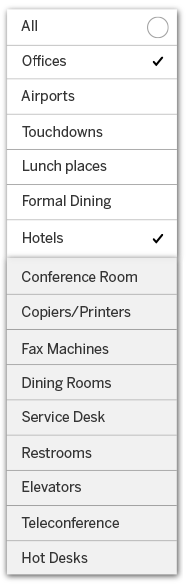
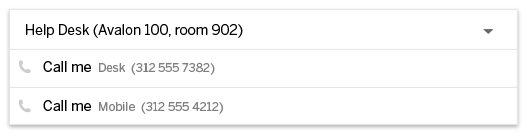
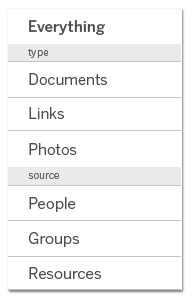
Drop Down List
Problem
There are a lot of related commands that a person could choose but displaying them all as regular buttons would be too much visual burden.
Solution
Use a button with an indicator that, when selected, shows more commands related to the primary command.



Why
This pattern functions as a sort of context menu for a button. Because of that, it suffers the similar caveat of requiring users to ask for available commands, rather than showing them; however, if you provide a good affordance (such as a down arrow resembling down arrows as on a Drop Down Chooser), there's a good chance the user will inquire, unlike context menus triggered by invisible commands like right-clicks.
It works best when there is a single, primary command that users will want to use most of the time, which of course implies that you know what that would be. It's also important that the commands be related, which could mean they act on the same target or they are variations of the same command, such as different ways to paste in Microsoft Office.
If there is no primary command, this won't work very well. If you have multiple primaries, consider using regular buttons for all the primaries and tucking the secondaries into the Drop Down Button because having to click twice for a common command is irritating. If the commands are not related to the primary, the user may not be motivated to explore there to find the command they are looking for. An alternative to this, assuming minimal space constraints, is Primary Action where you use visual emphasis to achieve similar effects of reducing visual burden.
How
Determine if you have a viable candidate for a primary command and that you have alternatives or related commands that could be grouped "under" it.
Use a regular button for the primary command and then add an indicator (usually a triangle pointing downwards is best) to the side or below the primary command.
When the indicator is selected, display a one-level menu by the indicator (usually just below it) that has the secondary commands displayed. Ordering of secondary commands could be alphabetical, but if you know that certain ones are more commonly used than others, then ordering them according to usage is best.
Examples