Controls
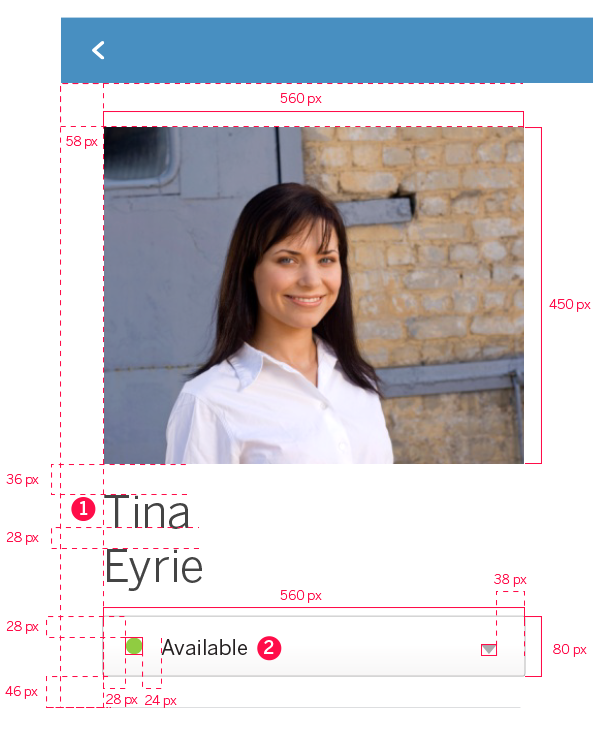
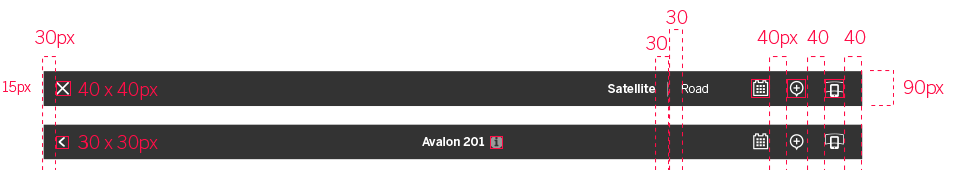
Titlebars

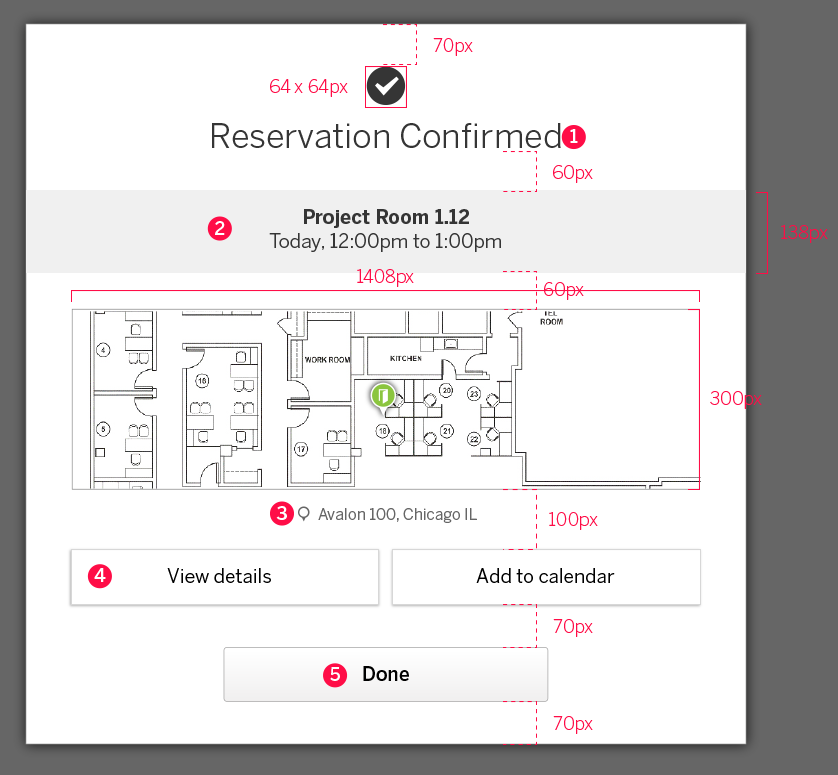
Map View
Background
Size: 90 x screen width
Color: Black
Opacity: 80%
Toggle View Text
Font: Helvetica Neue Medium/Regular
Size: 30pt
Color: White
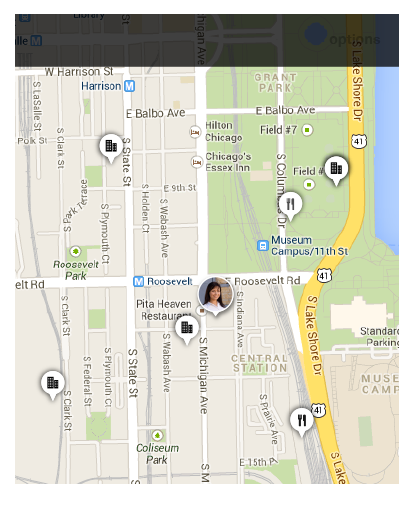
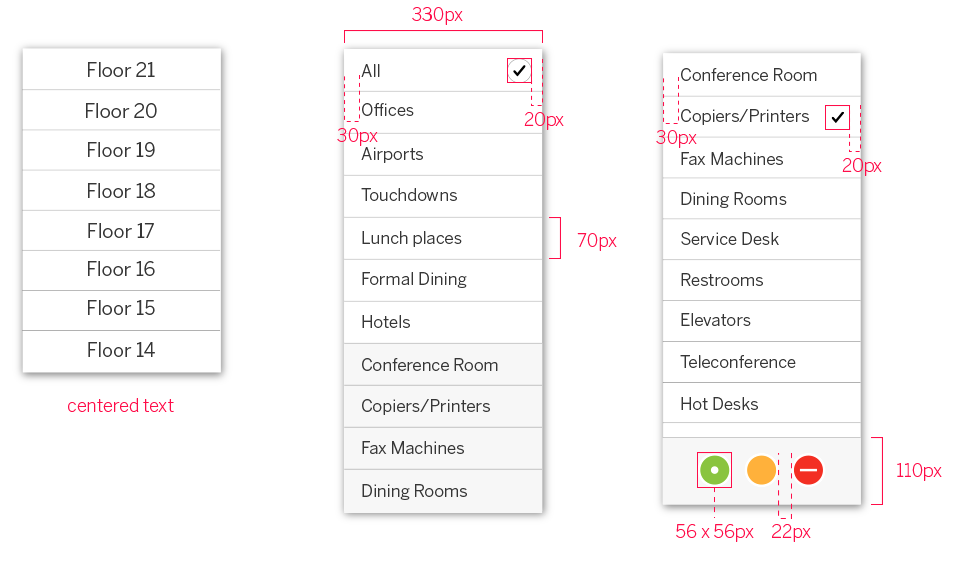
Floor View
Background
Size: 90 x screen width
Color: Black
Opacity: 80%
Titlebar Text
Font: Helvetica Neue Medium
Size: 30pt
Color: White
Position: Centered
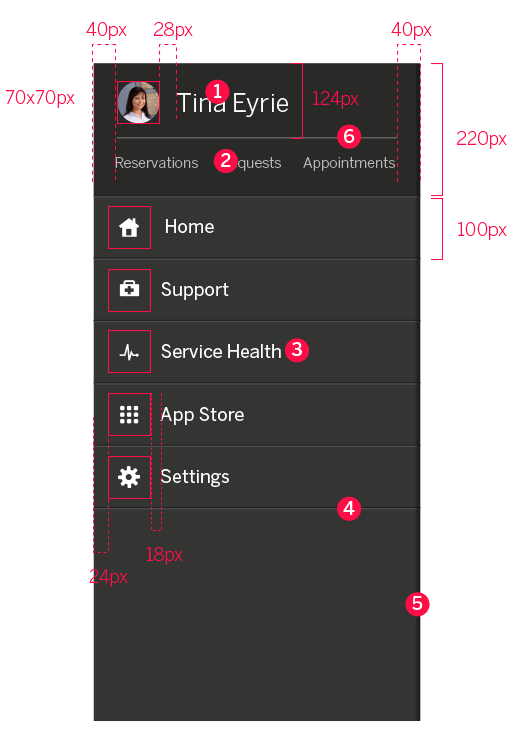
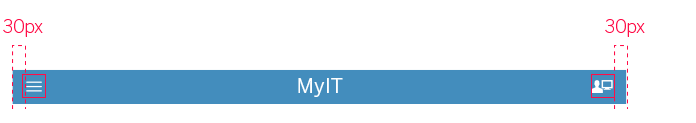
Home Titlebar - Vertical Orientation

Background
Size: 90 x screen width
Color: Dark Blue
Opacity: 90%
Titlebar Text
Font: Helvetica Neue Regular
Size: 50pt;
Color: White
Position: Centered

Home Titlebar
Background
Size: 90 x screen width
Color: Dark Blue
Opacity: 90%
Titlebar Text
Font: Helvetica Neue Regular
Size: 50pt;
Color: White
Position: Centered
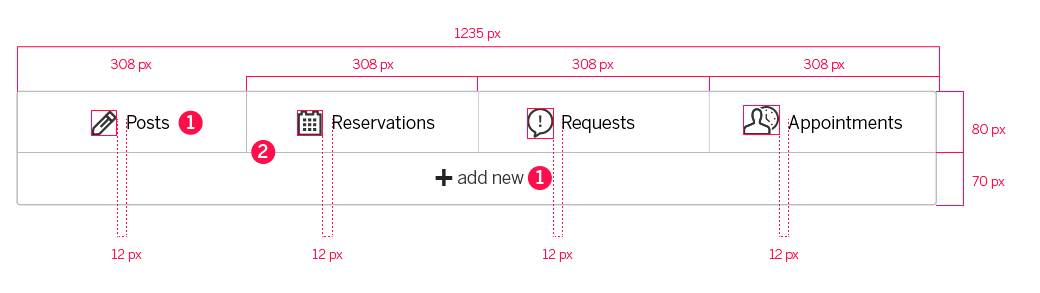
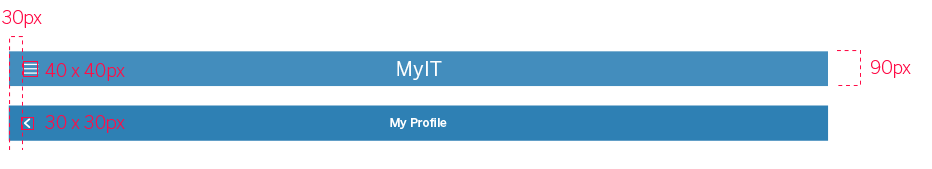
Titlebar
Background
Size: 90 x screen width
Color: Dark Blue
Opacity: 90%
Titlebar Text
Font: Helvetica Neue Regular
Size: 50pt;
Color: White
Position: Centered

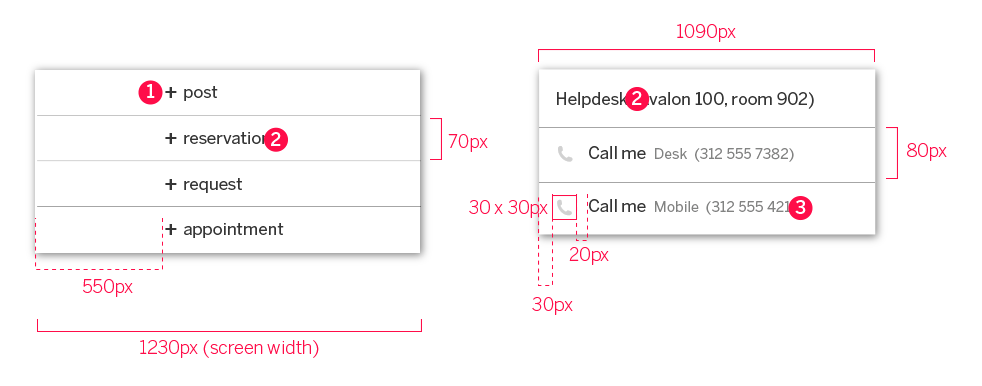
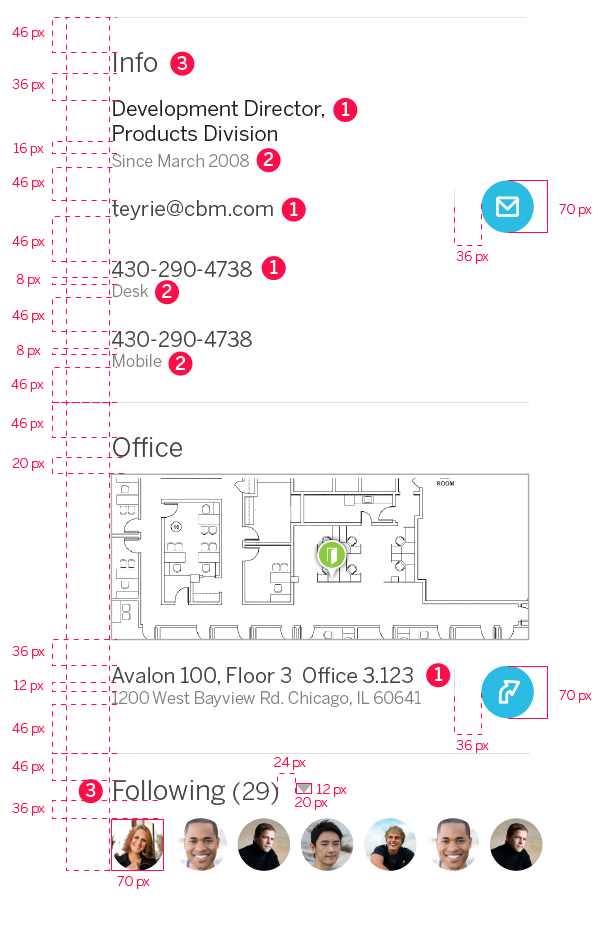
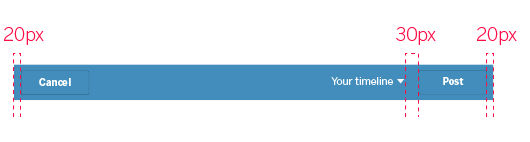
Post Header
Timeline Text
Font: Helvetica Neue Regular
Size: 26pt
Color: White

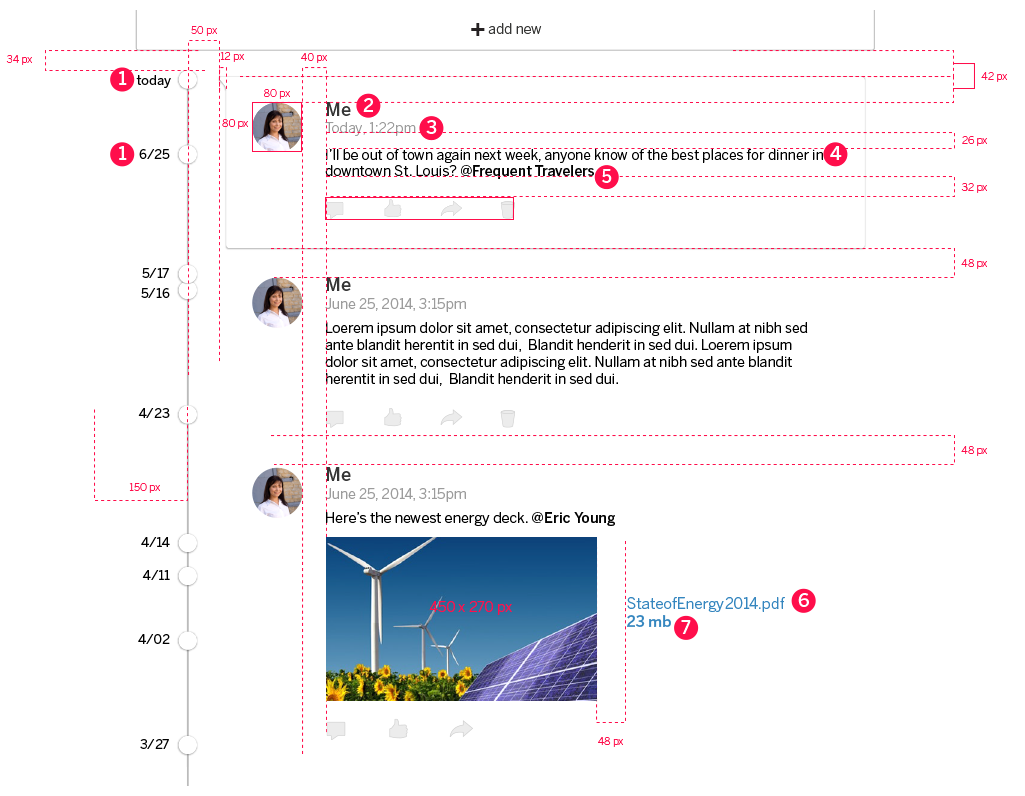
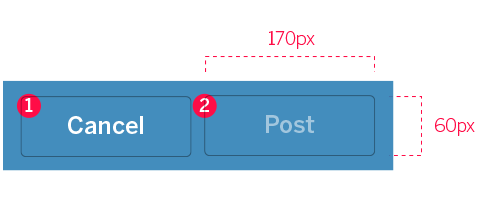
Header Button
Size: 60 x 170px
Stroke: Grey 1pt
1
Active Button Text
Font: Helvetica Neue Medium
Size: 24pt;
Color: White
2
Disabled Button Text
Same as active, except:
Color: 50% opacity
Buttons

Color: Dark Blue
Text: Helvetica Neue Regular
Effect: Drop Shadow
Mode: Normal
Opacity: 30%
x-offset: 0px
y-offset: 1.5pt
Blur: 1.5pt
Color: Black

Color: White
Text: Helvetica Neue Regular Italic
Effect: Drop Shadow
Mode: Normal
Opacity: 30%
x-offset: 0px
y-offset: 1.5pt
Blur: 1.5pt
Color: Black

Color: Gradient...
(White to RGB R236 G236 B236)
Text: Helvetica Neue Medium
Size: 14px
Stroke: Grey 1px

Color: Light Grey
Text: Helvetica Neue Regular

Stroke: Grey 1pt
Text: Helvetica Neue Regular
Button Rules
Type
Color should always be "Almost Black" unless it is the blue button where the text should be White.
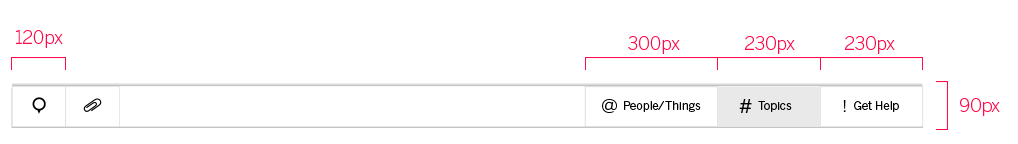
Keyboard Add-On

Icons
See Icons Specifications in the Design Pattern Library
Stroke
Size: 1pt
Color: Grey
Text
Font: Helvetica Neue Regular
Size: 26pt
Color: Almost Black
Symbol
Font: Helvetica Neue Regular
Size: 42pt
Color: Almost Black
Overall Background
Color: White
Issue Background
Color: Medium Grey
Gradient
Size: 10px tall
Color: Dark Grey (100% Opacity) - White (0% Opacity)
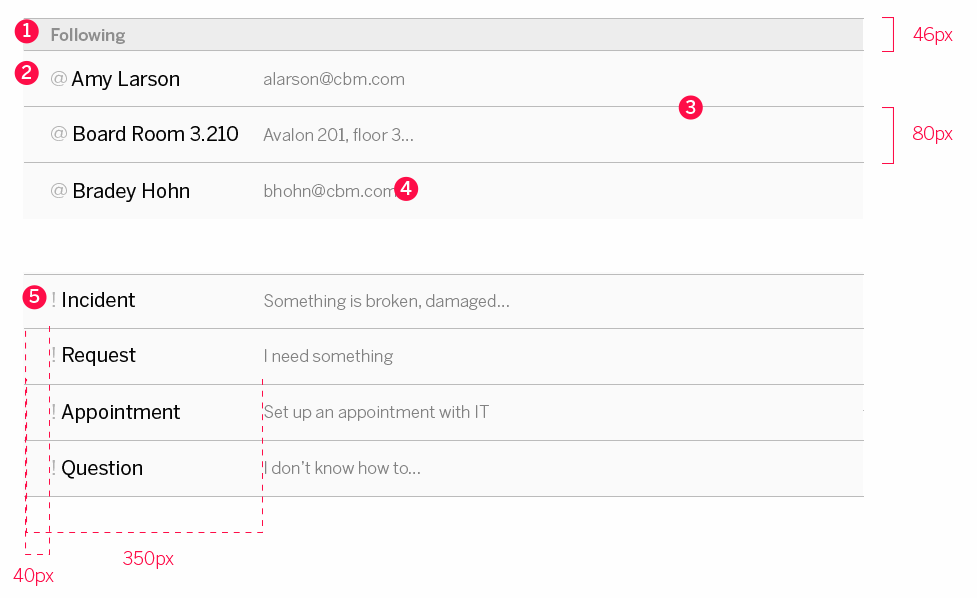
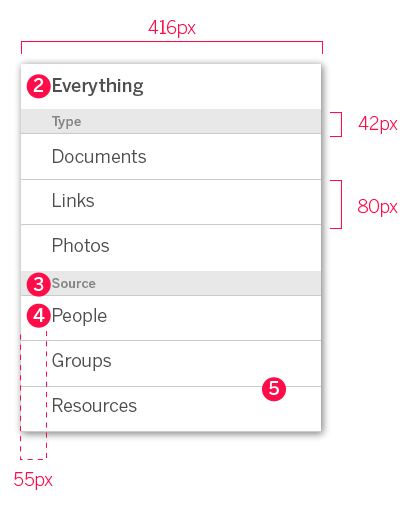
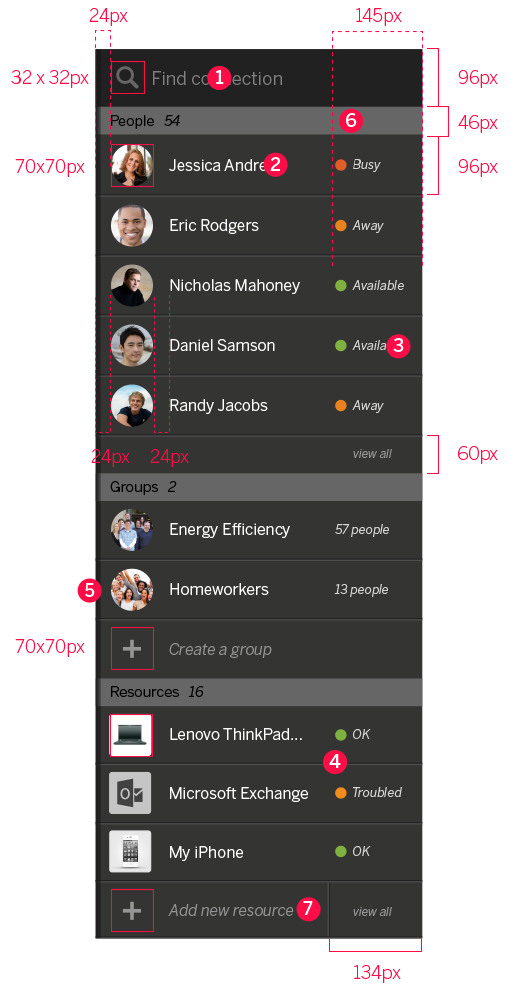
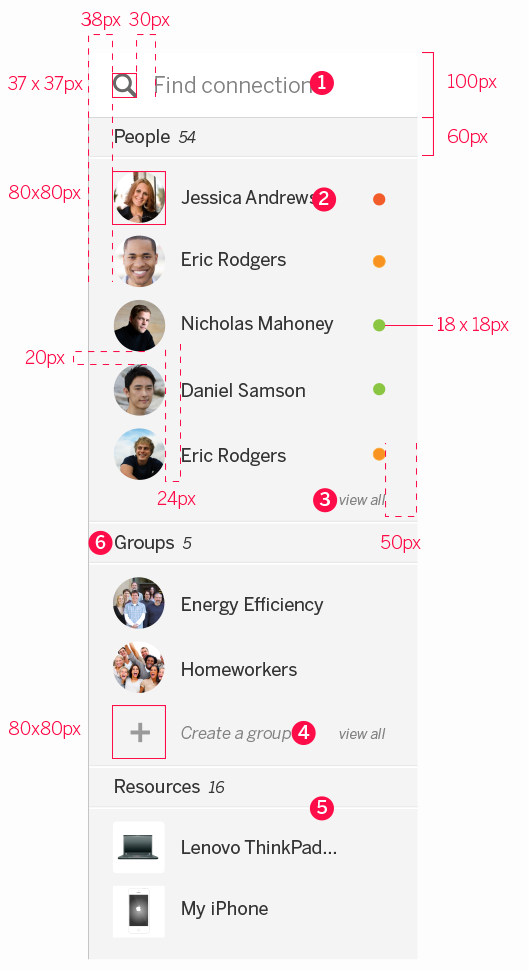
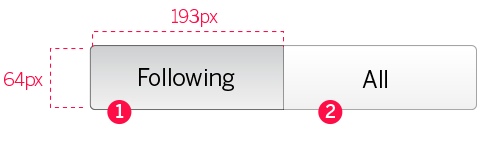
Toggle

Stroke Divider and Outline
Stroke: 1px
Color: Grey
1
Selected Item
Color: Gradient...
(White to R207 G207 B207)
Stroke: Grey 1px
Text: Helvetica Neue Regular
Size: 24pt
2
Unselected Item
Color: Gradient...
(White to R236 G236 B236)
Stroke: Grey 1px
Text: Helvetica Neue Regular
Size: 24pt
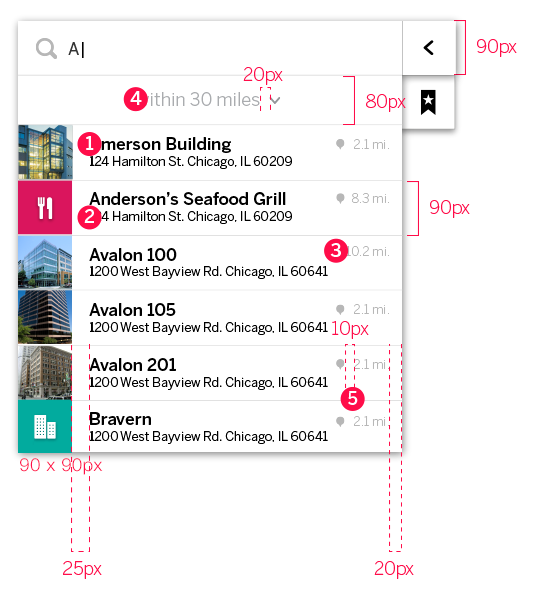
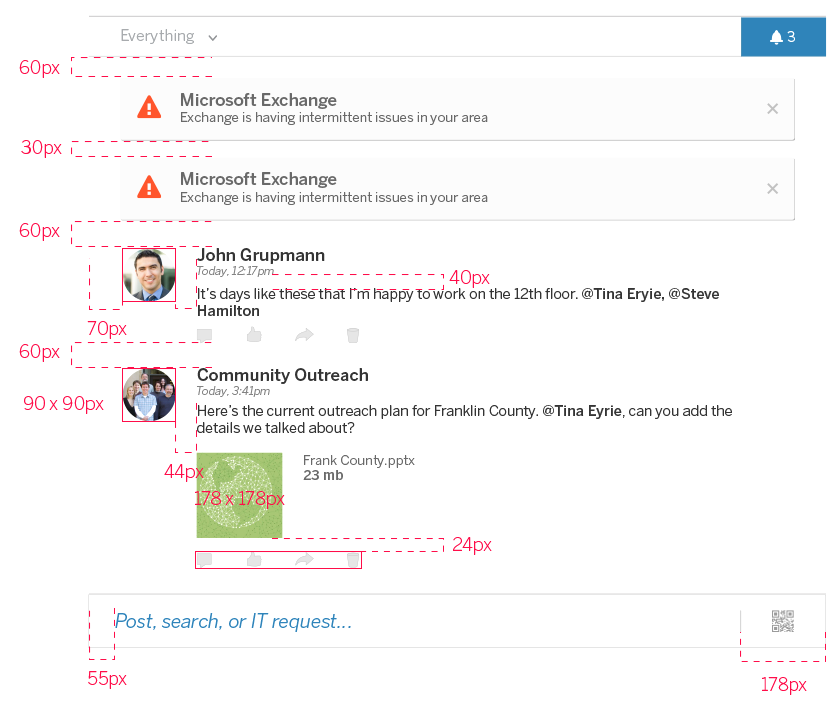
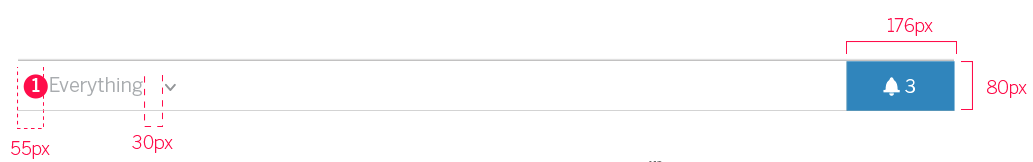
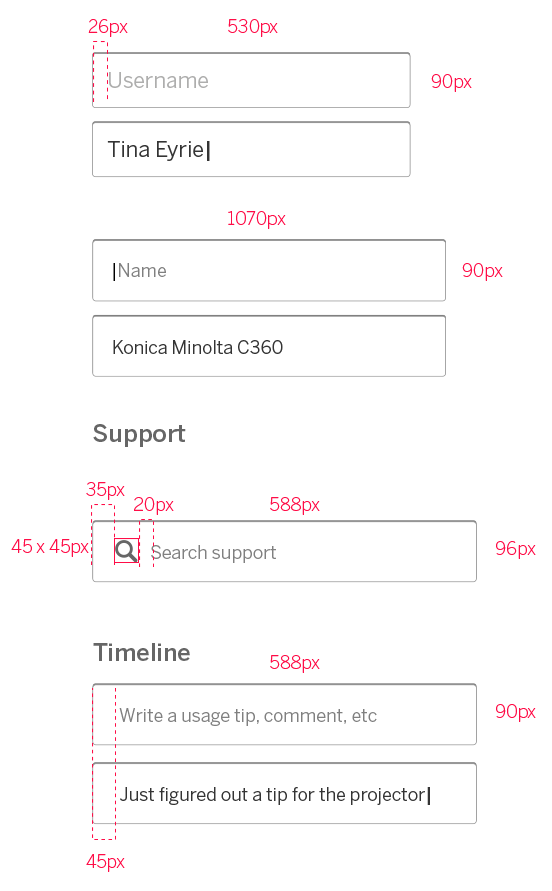
Text Boxes

Box
Size: 90px (default) x variable width
Stroke: 1px Dark Grey
Corners: 5px Rounded Corners
Effect: Drop Shadow...
Mode: Multiply
Opacity: 50%
x-offset: 0
y-offset: -2
Blur: 0
Color: Black
Placeholder Text
Font: Helvetica Neue Regular
Size: 28pt
Color: Dark Grey
Entered Text
Color: Almost Black

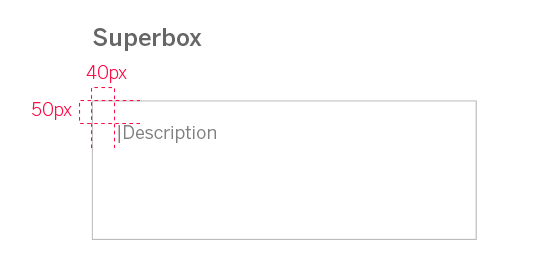
Superbox
Superbox Text
Font: Helvetica Neue Regular Italic
Size: 16px
Color: Dark Blue
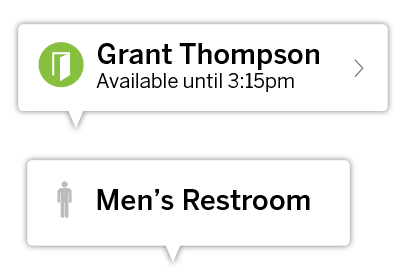
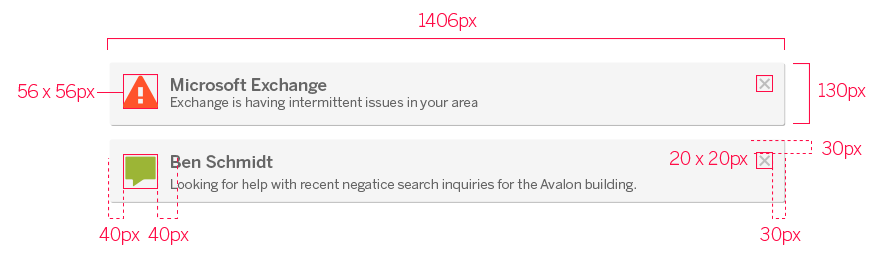
Alerts

Alert Header
Font: Helvetica Neue Medium
Size: 35pt
Color: Darkest Grey
Alert Type
Font: Helvetica Neue Regular
Size: 28pt
Color: Darkest Grey
Alert Box
Size: Variable height x 1406 px wide
Color: Light Grey
Effect: Drop Shadow...
Mode: Normal
Opacity: 30%
x-offset: 2px
y-offset: 2px
Blur: 0px
Color: Black