Controls
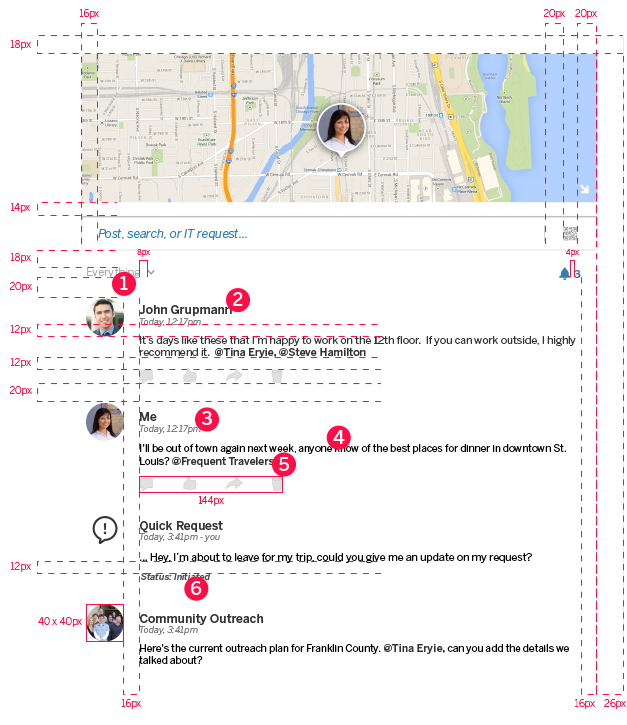
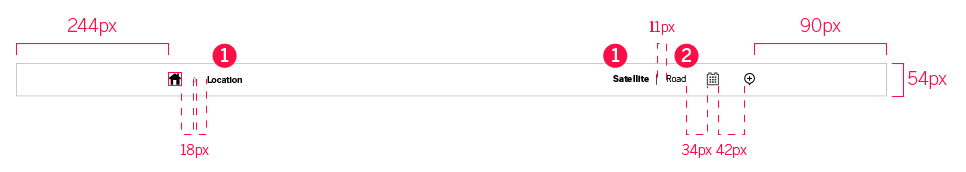
Map Location Toolbar

1
Text Active
Font: Helvetica Neue Medium
Size: 14px
Color: Almost Black
2
Text Inactive
Font: Helvetica Neue Light
Size: 14px
Color: Almost Black
Background
Color: White
Opacity: 90%
Stroke
Size: 1pt
Color: Grey
Icons
Size: 20px x 20px
Color: Grey
Separation Stroke
Height: 17px
Width: 1px
Color: Black
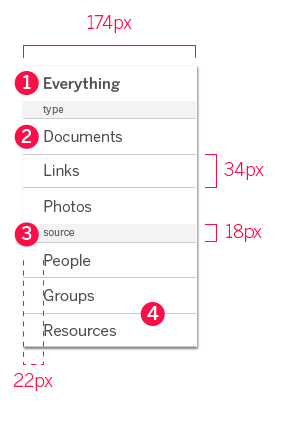
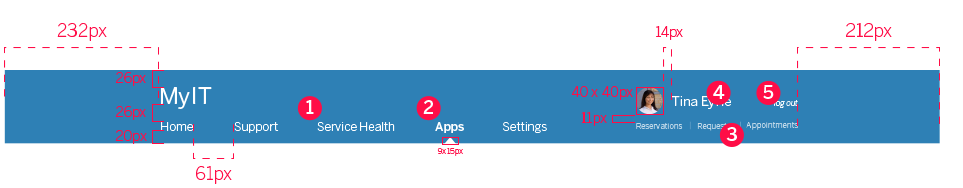
Home Titlebar

Background
Size: 100 x screen width
Color: Dark Blue
Titlebar Text
Font: Helvetica Neue Regular
Size: 34px;
Color: White
1
Tab Names
Font: Helvetica Neue Light
Size: 18px;
Color: White
2
Selected Tab Name
Same as normal, except:
Font: Helvetica Neue Medium
3
User Name
Font: Helvetica Neue Regular
Size: 20px
Color: White
4
User Tab Names
Font: Helvetica Neue Light
Size: 12px
Color: White
Opacity: 70%
Separation Stroke
Height: 12px
Width: 1px
Color: White
Opacity: 50%
5
Log Out
Font: Helvetica Neue Light Italic
Size: 12px
Color: White
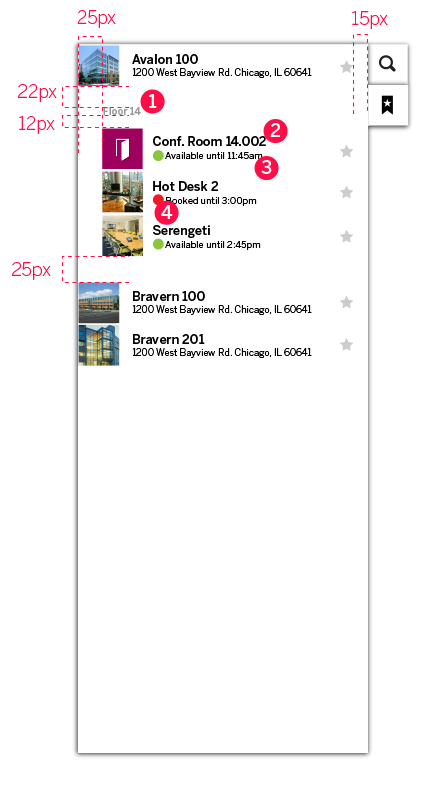
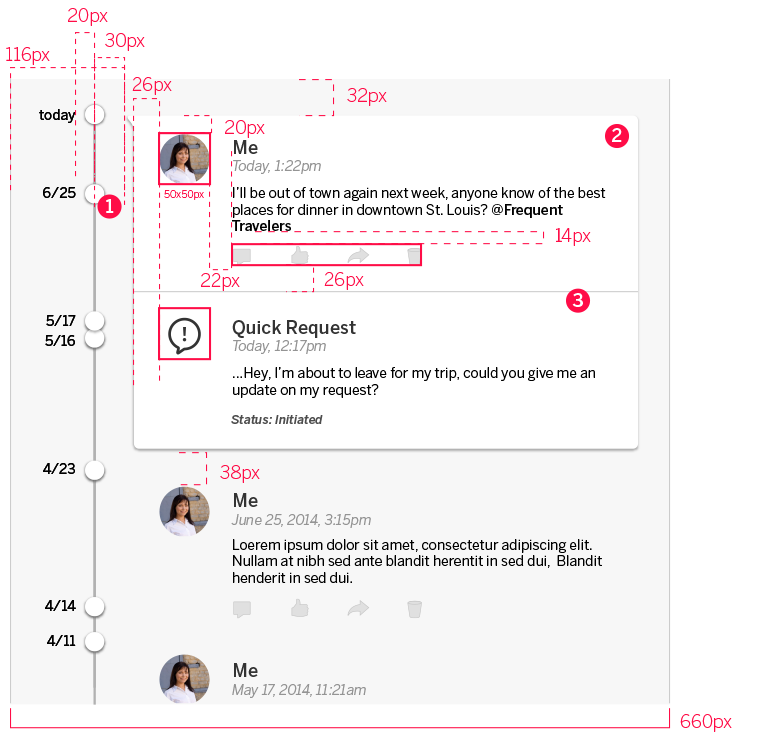
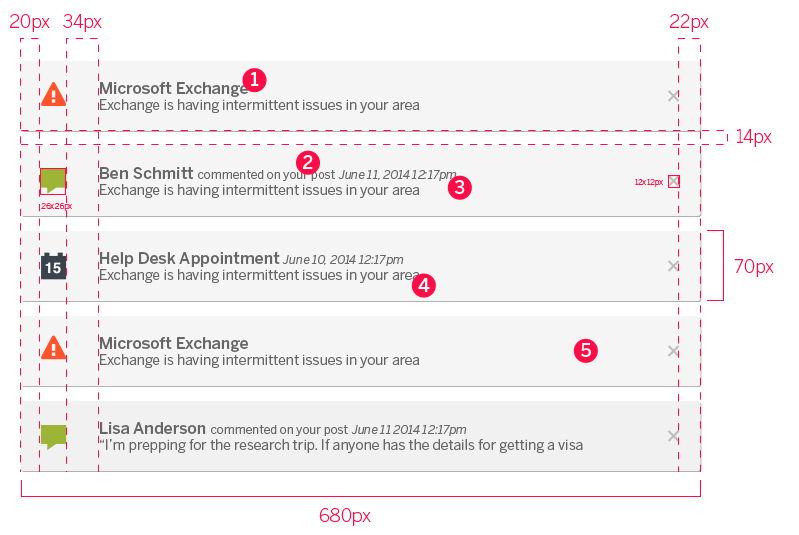
Alerts & Notifications

1
Name Type
Font: Helvetica Neue Medium
Size: 16px
Color: Darkest Grey
2
Comment Type
Font: Helvetica Neue Regular
Size: 12px
Color: Darkest Grey
3
Time Stamp
Font: Helvetica Neue Regular Italic
Size: 12px
Color: Darkest Grey
4
Body Type
Font: Helvetica Neue Regular
Size: 14px
Color: Darkest Grey
5
Box
Background: Light Grey
Effect: Drop Shadow
Mode: Normal
Opacity: 30%
x-offset: 1px
y-offset: 1px
Blur: 0px
Color: Black
Round Corners: 3px

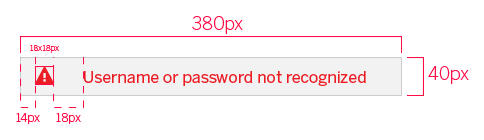
Alert Body
Font: Helvetica Neue Regular
Size: 16px
Color: Coral
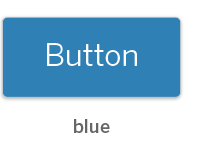
Buttons

Color: Dark Blue
Text: Helvetica Neue Regular
Size: 14px
Effect: Drop Shadow
Mode: Normal
Opacity: 30%
x-offset: 0px
y-offset: 1.5pt
Blur: 1.5pt
Color: Black

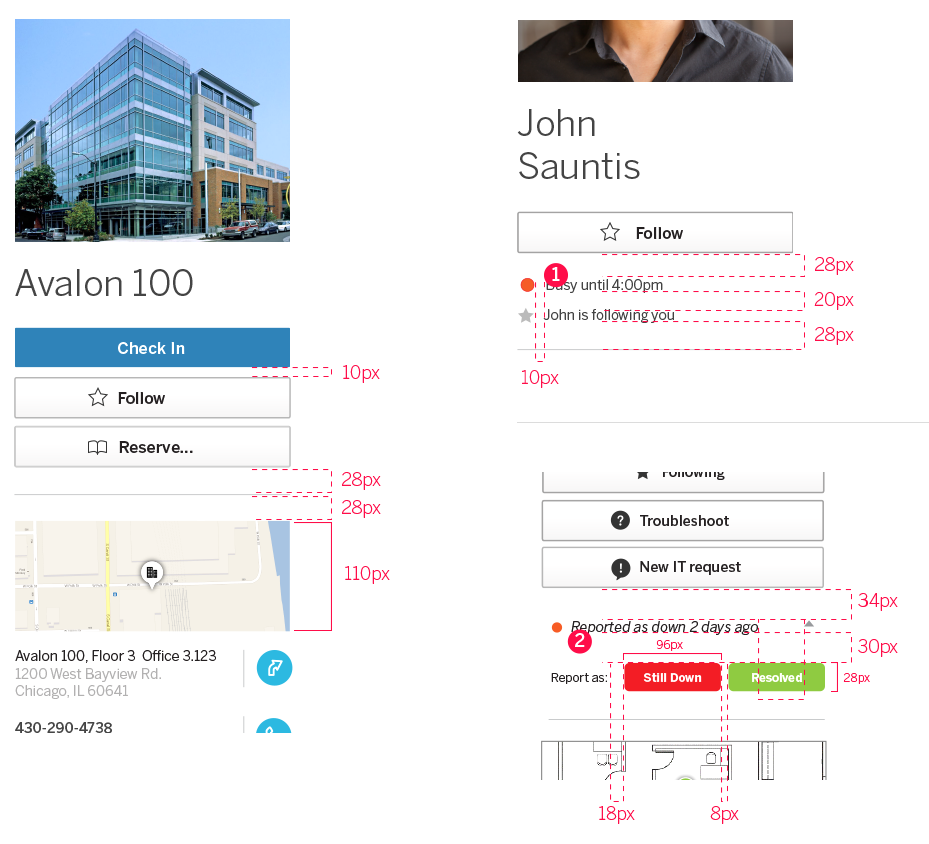
Color: White
Text: Helvetica Neue Regular Italic
Size: 14px
Effect: Drop Shadow
Mode: Normal
Opacity: 30%
x-offset: 0px
y-offset: 1.5pt
Blur: 1.5pt
Color: Black

Color: Gradient...
(White to RGB R236 G236 B236)
Text: Helvetica Neue Medium
Size: 14px
Stroke: Grey 1px

Color: Light Grey
Text: Helvetica Neue Regular
Size: 14px

Stroke: Grey 1pt
Text: Helvetica Neue Regular
Size: 14px
Button Rules
Background
40px x variable width / 2px radius
12px minimum horizontal padding
Type
Color should always be "Almost Black" unless it is the blue button where the text should be White.
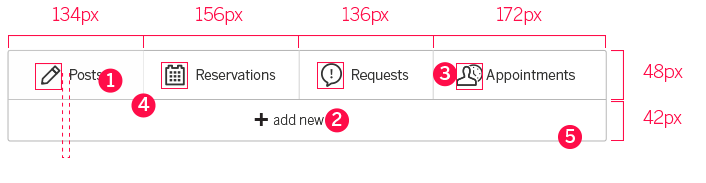
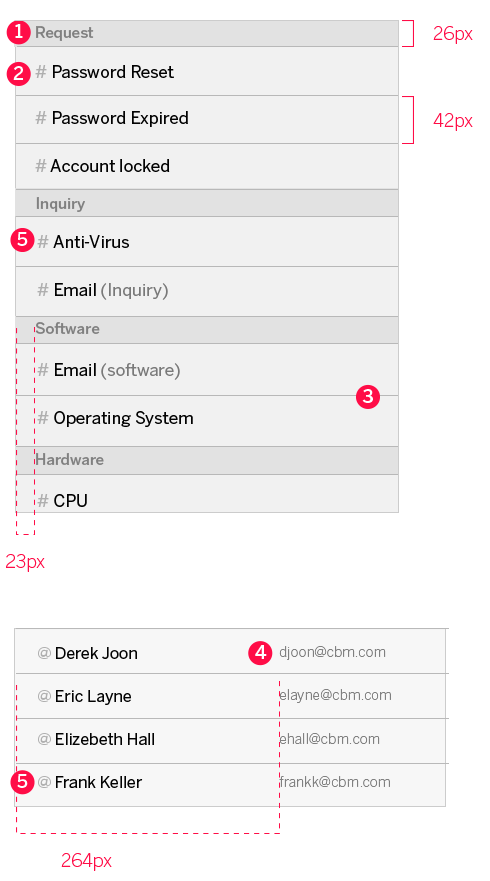
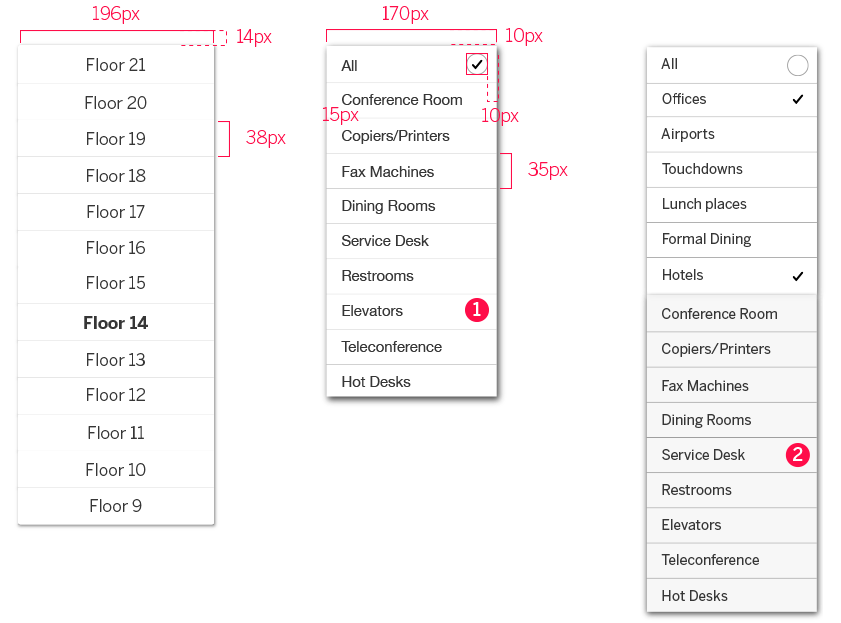
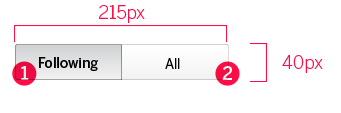
Toggle

Stroke Divider and Outline
Stroke: 1px
Color: Grey
1
Selected Item
Color: Gradient...
(White to R207 G207 B207)
Stroke: Grey 1px
Text: Helvetica Neue Regular
Size: 14px
2
Unselected Item
Color: Gradient...
(White to R236 G236 B236)
Stroke: Grey 1px
Text: Helvetica Neue Regular
Size: 14px
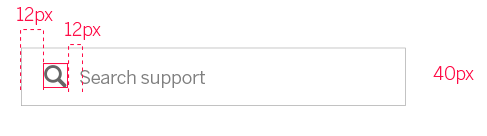
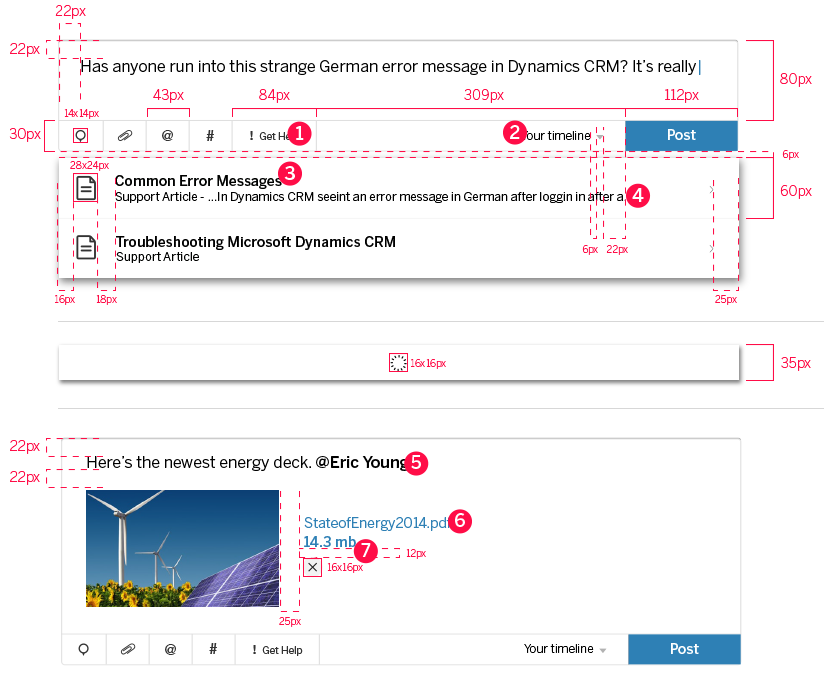
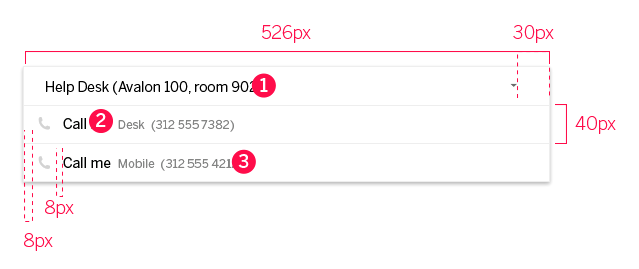
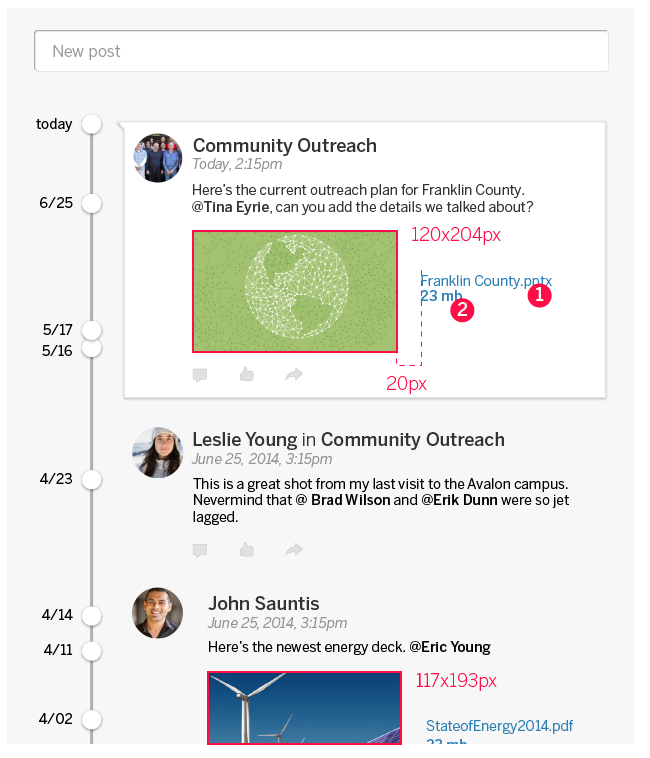
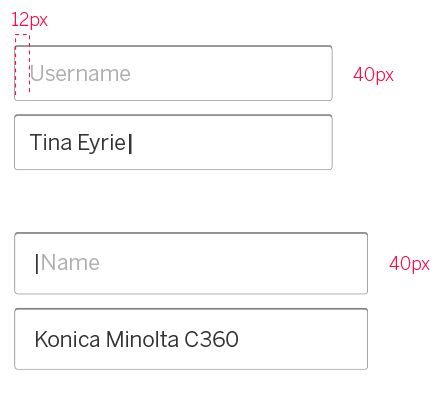
Text Boxes

Box
Size: 40px (default) x variable width
Stroke: 1px Light Grey
Corners: 2px Rounded Corners
Effect: Drop Shadow...
Mode: Multiply
Opacity: 30%
x-offset: 0
y-offset: -1
Blur: 0
Color: Black
Placeholder Text
Font: Helvetica Neue Regular
Size: 16px
Color: Dark Grey
Entered Text
Color: Almost Black
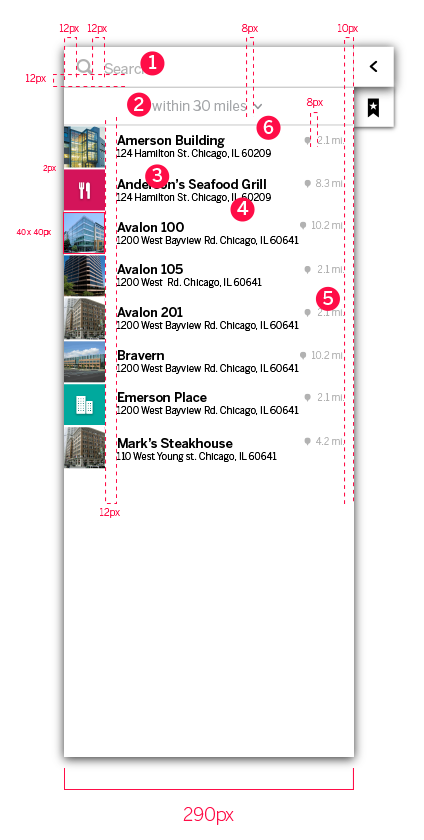
Superbox

Superbox Text
Font: Helvetica Neue Regular Italic
Size: 16px
Color: Dark Blue
Full Width