HTML code here
General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
Progressive Disclosure
Problem
Information that is unnecessary for a given task at a specific point in time can distract users.
Solution
Initially only show users information and elements that are necessary, and only show potentially needed information as needed.


Why
In order to keep the user focused on a given step or task, it can be useful to only show information and UI elements related to only the current task. Long forms and lists of steps may seem daunting to a user. Even if it will not be necessary to fill out all of an overwhelmingly long form, a user will likely see the length of the form or the number of UI elements before coming to the understanding that only relevant portions must be completed.
Keep in mind that one risk with this is that users may feel mislead if they start to feel like the overall task is taking longer to compete than they would have initially agreed to. Therefore, in some cases it may be useful to provide an estimate of total completion time, or an estimate of how many questions will need to be answered on average.
How
Initially only show information and UI elements that are absolutely necessary for completing the first step in the overall process. When a user makes a selection, or completes an action that makes currently invisible information or UI elements relevant, only then makes these additional items visible.
Usually, you should leave previously completed information visible, in order to provide a coherent ongoing context. In addition, this enables the user to be able to go back and change a previous selection.
Be careful of using this pattern in cases where users are already very familiar with an existing interface, or layout; they may be used to the flow of a given process, and it can actually backfire and confuse them if you now change to only showing portions of a well known process.
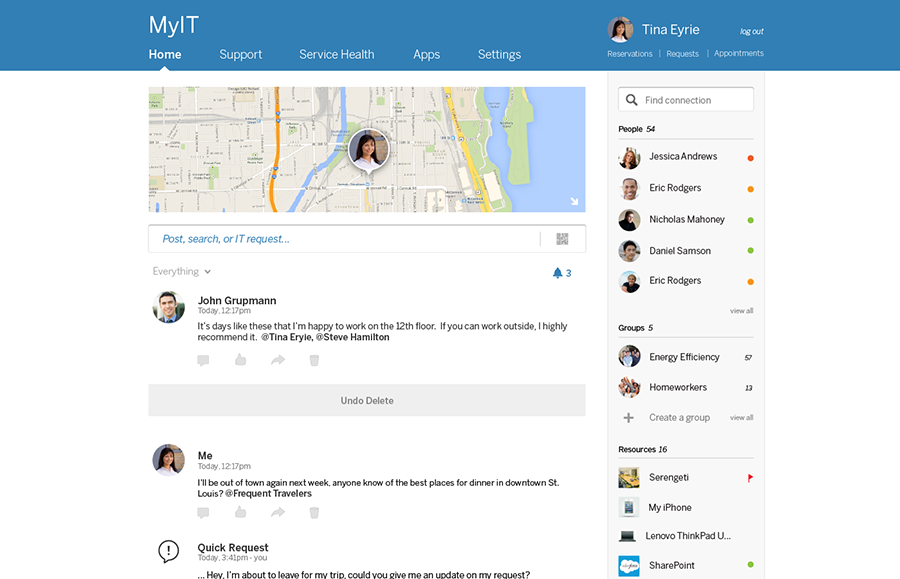
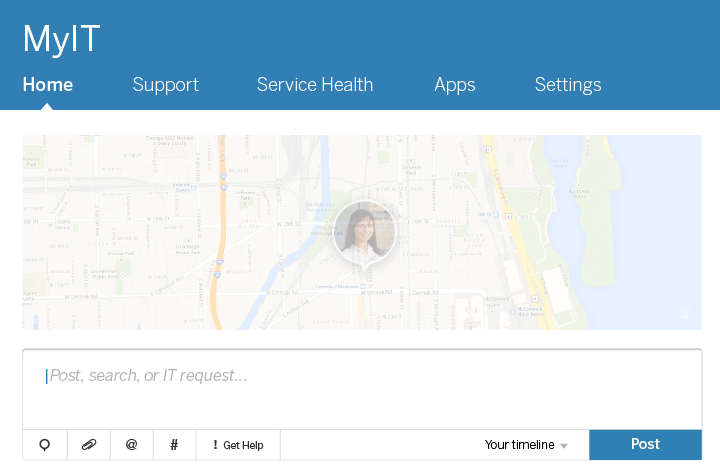
Examples