HTML code here
General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
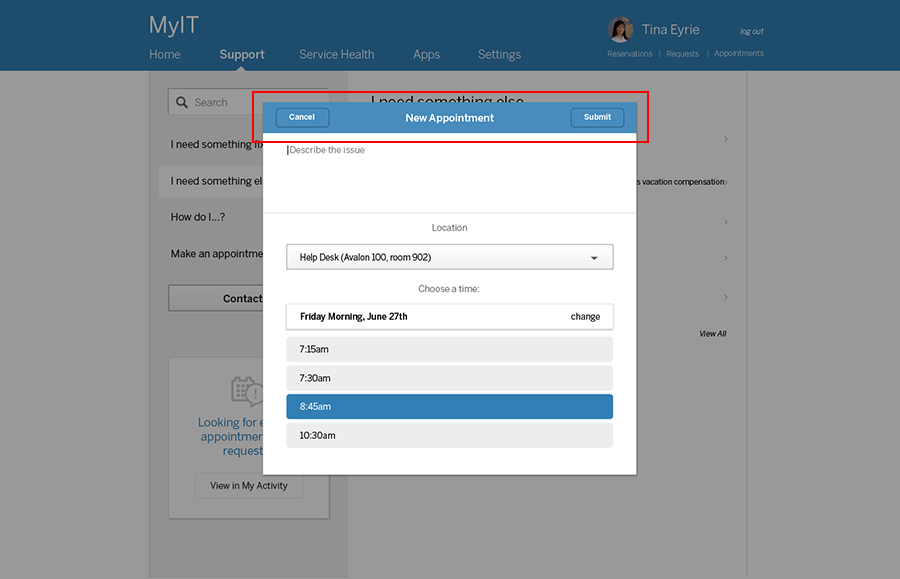
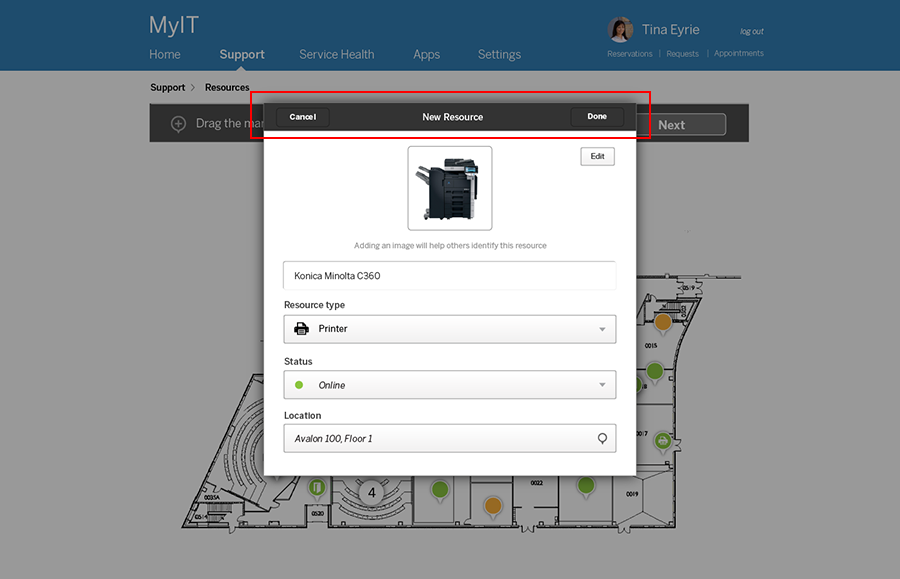
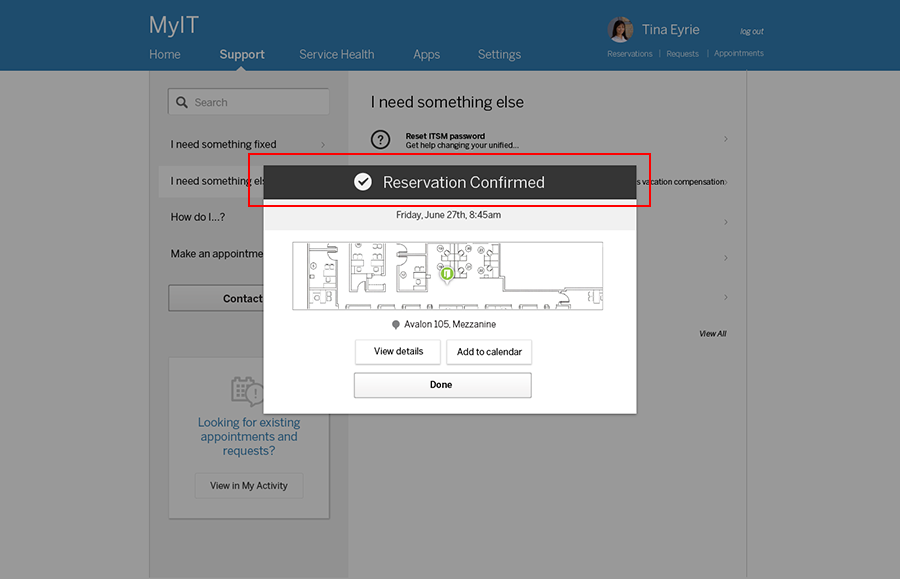
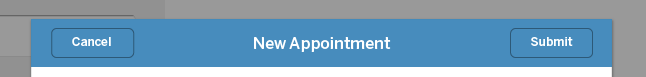
Windows Title Bars
Problem
An application spawns multiple windows in the application, each potentially containing complex content that needs to be organized in a hierarchical manner so the user can understand the flow of the application.
Solution
Organize the content into sections with visually strong title bars - all within a single application window.


Why
An application that spawns many windows, or panels, creates such pitfalls as duplicate navigation, broken back button functionality, and general confusion. A single window for the application prevents users from getting lost within multiple browser windows. Within that window, the application's information architecture may be clearly defined through panels with title bars.
Well-defined and well-named sections with prominent title bars helps structure the content into easily understandable bits of information which is understandable at a glance. The human visual system looks for larger patterns, intentionally or not. This approach helps guide the user's eye more comfortably along a page.
How
For titles, use typography that stands out from the rest of the content - bolder, larger point size, stronger color, different font family, outdented text, etc. Additional options include increased white space around the title bars or reversing title bar text against a colored background.
Examples