General Guidelines
Desktop/Web
- Browser Support
- Windows
- Installers
- Consoles
- Dashboards
- Workspaces
- Navigation
- Forms
- Validation
- Error Messages
- Labels/Required Fields
- href="forms-inline-messaging.php">Inline Messaging
- Edit in Place
- Status/Progress Indicators
- Tab Indexes
- Input Prompts
- Selection
- Disabled Fields
- Structured Format
- Search
- Grids/Tables
- Dialog Boxes
- Modals
- SuperBox
- Wizards
- Messages
- Progressive Disclosure
- UI Controls
- UI Text (IDD)
- Data Visualization
Mobile (Tablet & Phone)
- Resolutions
- Gestures
- Touch
- UI Controls
- Buttons
- Check Boxes
- Color Picker
- Date Picker/Calendar
- Drop Down List
- Combo Box
- Groups and Separators
- Links
- List Boxes
- Progress Indicators
- Radio Buttons
- Scrollbars
- Sliders
- href="mobile-snap-drag-controls.php">Snap-Drag Controls
- Spin Controls
- Status Indicators
- Text Boxes
- Toolbars
- Screen Orientation
- Page Composition
- Display of Information
- Control and Confirmation
- Revealing More
- Widgets
- Input and Output
- Input Method Indicator
- Autocomplete and Prediction
- href="mobile-directional-entry.php">Directional Entry
- Press and Hold
- Focus and Cursors
- Input Areas
- Form Selections
- Mechanical Style Controls
- Clear Entry
- Tones
- Voice Input
- Voice Readback
- Voice Notifications
- Haptic Output
Visual Design Guidelines
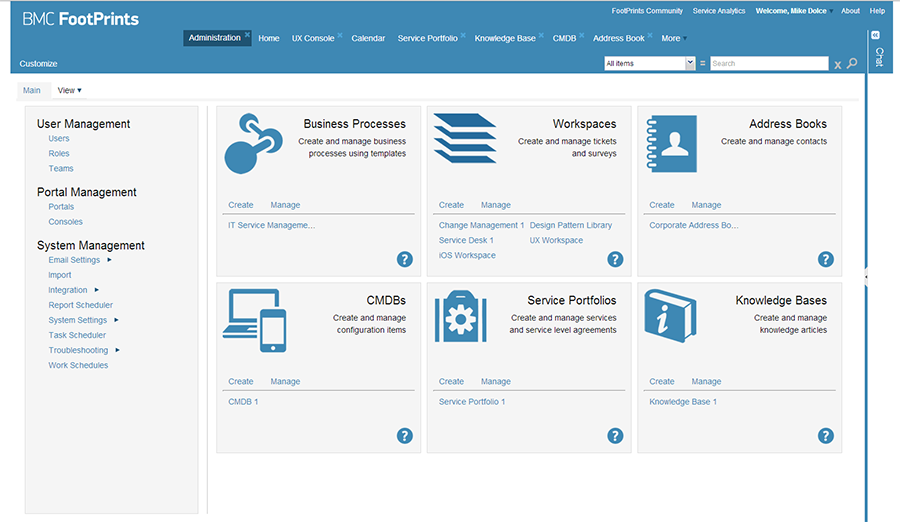
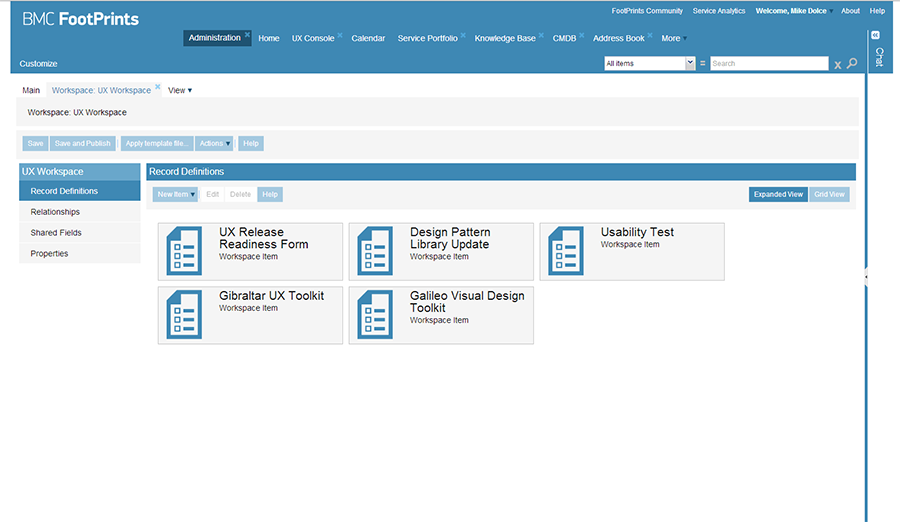
Workspaces - Single and Multiple Applications
Problem
Displaying large amounts of data, and the associated navigation required for this data, becomes unintuitive and confusing to the user.
Solution
Workspaces use multi top-level tabs, groups and windows allowing users to view more than one page, project, file or context at a time. Users can place these workspaces side by side for easy navigation between workspaces.
Use When
Use multiple workspaces when building an application that views or edits multiple types of data or content - or entire projects that include many files.
Why
People multitask. They go off on tangents, abandon trains of thought, stop working on task A to switch to task B, and eventually come back to something they left hanging. One way or the other, they will multitask, so you might as well support it directly with a well-designed interface for doing so.
Side-by-side comparisons between two or more items within a single application can help people learn and gain insight. Let users pull up pages or documents next to each other without having to laboriously switch context from one to another.
This pattern directly supports the Prospective Memory pattern (a user may leave a window open as a self-reminder to finish something) and the Safe Exploration pattern (because there’s no cost in opening up an additional workspace while leaving the original one where it is).
How
Choose one or more ways to show different segments of content within a single workspace. Many well-known applications use the following:
- Tabs
- Separate operating-system windows
- Columns or panels within a window
- Split windows, with the ability to adjust the splitters interactively
When users close some web browsers, such as Chrome, the set of workspaces (all open web pages, in tabs and windows) are automatically saved for later use. When the user restarts the browser, the entire set of previously opened web pages is restored. This is especially useful when the browser or machine has crashed. This feature/functionality should be included in multiple workspaces.
Examples